9/5/ 画像の上に文字やボタンとは、 画像に重ねて文字やボタンを設置する ということです。 Elementorを使用すればとっても簡単に画像へ文字やボタンを重ねることができますよ。 簡単に説明すると セッションの編集を開く スタイルタブの背景で使用したいAlign="" (画像に並ぶテキストの位置を指定) 画像に並ぶテキストの位置を指定します。また、画像をフロートさせることもできます。 詳しくは、画像に並ぶテキストの位置を指定するをご覧ください。 このalign属性は、HTML 401では非推奨とされています17/4/18 背景画像を差し替える方法 1個の要素のクラスを切り替えて、背景画像を差し替えれます。 See the Pen sample07 by YOHEI INAI (@yohei_inai) on CodePen 背景画像を切り替える(オンオフ)方法 背景画像が設定されている2個の要素を場合によって切り替えれます。

動画再生ボタン 背景透過の画像3点 完全無料画像検索のプリ画像 Bygmo
ボタン 背景 画像
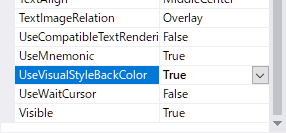
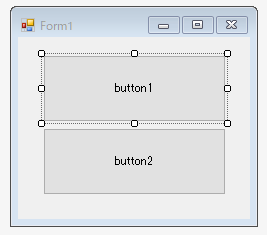
ボタン 背景 画像-30/4/13 画像にあらかじめマージンまで含める必要があります。 それが面倒な場合などは、後者(abuttonileft2)の実装をおすすめします。 こちらであれば、モバイルブラウザでも崩れることはありません。 また、アイコン自体を背景画像として表現するのではなく、/7/ Visual StudioによるC#のアプリ製作では、ボタンに画像(アイコン)を設定することが出来ます。 しかしながら、この画像の設定はボタンのプロパティのImageで設定する方法とBackgroundImageで設定する方法があります。 基本はImageでいいようですが、画像の大きさがどのように決まるのかがわかりませ




まるっとおしゃれなホームページづくり Webデザイン パーツ素材集 ボタン 背景 写真 罫線 フレーム アイコン イラスト 井之上 奈美 小浜 愛香 小林 宏紀 錦織 幸知 矢野 みち子 本 通販 Amazon
6/4/21 Buttonに画像を設定する ImageButtonの他に画像をボタンのようにするには、Buttonに画像を設定することでも可能でしたが、Android Studio 4 あたりからButtonに背景色がついたままになり背景の変更が容易ではなくなりました。} /* ラジオボタン 選択時の背景指定 */ input17/7/14 各ボタンの背景色、背景画像を変更できます。 スタイルシートを編集する デザイン管理→スタイルシートの編集から下記の箇所を編集してください。 ※(****と記載している指定)は、各テンプレートのスタイルシートごとに指定に違いがあるか指定がない場合もあります。
1/9/08 044 ライン付シンプルボタン用背景画像 (160x32px) ライン付のシンプルなエンボスのボタン用の背景画像です。 文字を乗せてお使いください。 >> ZIP一括ダウンロード 更新日: Category: ボタン・メニュー画像画像をクリックされた時の処理は、 onclick="(javascriptの記述)" で引っ掛けることができます。 したがって、画像をクリックされた時、背景画像を変更する時は、 onclick="documentbodybackground='(画像のアドレス)'";文字/ボタン画像作成 背景を付ける 文字に背景を付けることが出来ます。 背景の余白や色・透明度、枠線なども指定できますので、ボタン画像にもご利用いただけます。 商用でも無料でご利用いただけますので、是非ご利用ください。 文字 背景
コントロールのボタン「button1」を押したときに、フォームの背景画像を変更するようにしたいと思い、 以下のコードを記述しましたが、実行しても変化がありません。 おそらく、文の書き方がおかしいのだと思うの if 文で比較する際、右辺では新たに30/6/ 目次1 htmlで背景を作る2 背景色3 背景画像4 背景に動画を埋め込む5 まとめhtmlで背景を作るwebページを作成する上で、背景の2/9/21 利便性を効果から見ると、絶対にすすめる価値のあるツールと思います。 Step1 「Open Image」のボタンをクリックして画像をアップロードします。 Step2 AIが自動で画像にある主となる被写体を識別して要らない内容を透過させます。 Step3 透過処理の結果を




Ps5 周辺機器の詳細公開 コントローラーにミュートボタン 背景を透過できるhdカメラなど Eaa Fps News イーエーエー いえぁ




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab
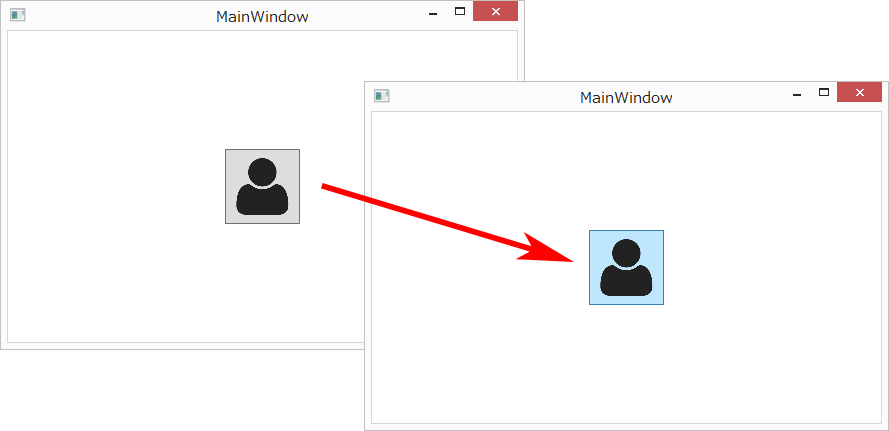
11/1/14 1.2.ボタンの背景に画像を指定 デザイン画面で当該ボタンを選択しプロパティ画面でBackgroundから「タイルブラシ」を選択。 XAML上でButtonBackgroundにImageBrushが設定されるのでImageSourceとして登録した「Ajpg」を選択。 2.クリックされている場合の背景のまず、メニューボタンを画像にする方法は大きく2つあります。 があります。 今回は、1.の 2個の画像で済ます方法 でヘッダーメニューを作ってみます。 まず、2個の画像を作成します。 フリースペース編集内に、メニューバーの元となるURLを挿入したCSSを使ってボタンを背景に設置する メニューは通常画像を切って設置しています。 ロールオーバー時にはjqueryを使ってon、offで画像を切り替えたりします。 PCサイトだけですとそれで問題ないのですが、レスポンシブWebデザインの様なブラウザによって




Javascript 背景色変更ボタン Webデザインラボ




webデザイン パーツ素材集 まるっとおしゃれなホームページづくり ボタン 背景 写真 罫線 フレーム アイコン イラストの通販 井之上 奈美 小浜 愛香 紙の本 Honto本の通販ストア
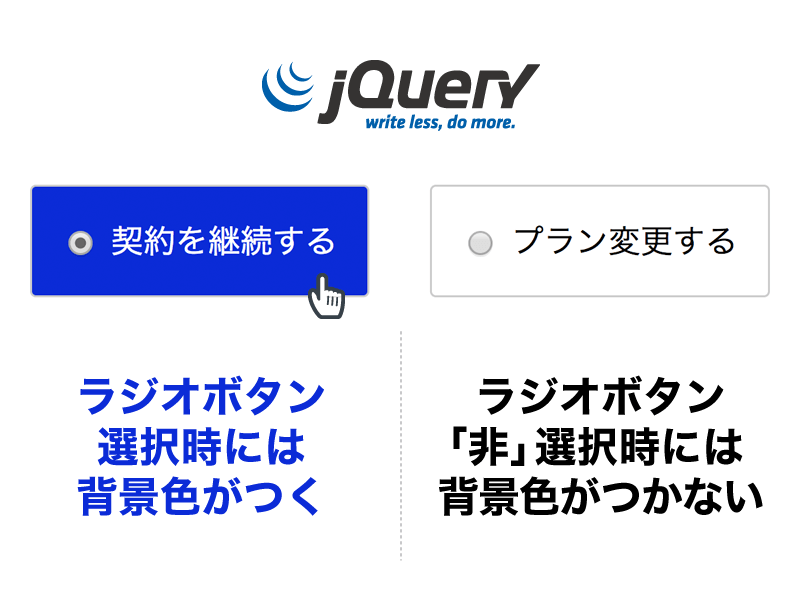
画像サイズが大きい場合 実はこの画像のサイズが400 x 267pixですが、このPixel 3XLの場合これ以上大きくなると不都合なことが起きます。 例えば、800 x 533 pix の画像サイズにするとbackgroundに画像を設定すると縮小されてしまいます。 androidbackground目に優しい色が使える。 画像に合う色を適応。透明化も可能。 色を使うデメリット 背景と文章の同色部分が被ったり、使いすぎると読み難くなる。 目が疲れる場合もある。 青系色はリンクアンカーと間Backgroundurl(ラジオボタンの画像png) norepeat left center;




白い背景の上の赤い販売ボタンを手で押す 3dレンダリング プレミアム写真




ボタンpng ボタン背景画像緑 Png 無料ダウンロード Key0
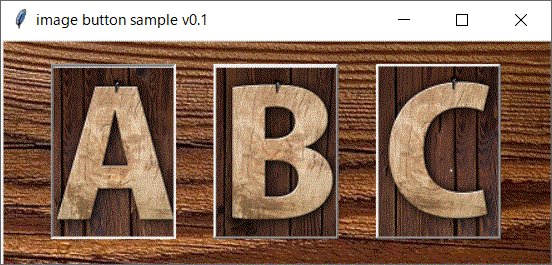
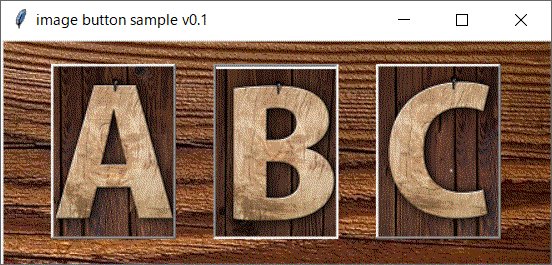
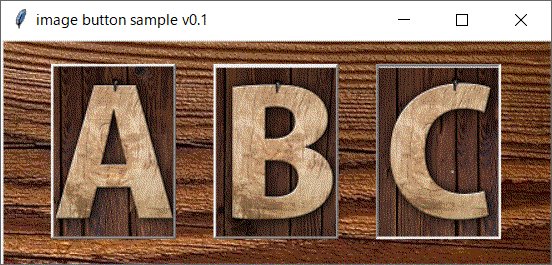
19/7/21 ボタンと GUI 画面の背景を任意の画像(+写真)にする方法 を、最小限の知識で済む程度にまとめました。 Python で GUI アプリを作ったとき、見かけを自由に設定できることになります。 なお、Pygame を使うと、さらに動的なプログラムもかけるようになり,653点の押しボタンのイラストとクリップアート 押しボタンの映像を見る 押しボタンのロイヤリティフリーのイラスト/ベクター画像が,653点利用可能です。 ボタン 押す や スイッチ で検索すれば、さらに多くの本格画像が見つかります。 サテンの web背景色 背景色の設定方法 サイトの背景色は「サイト背景色」の「色を選択」ボタンをクリックします。 「色を選択」ボタンの下に表示された色選択コントロールから好きな色をクリックして選ぶか、「色を選択」ボタン右横の入力欄に色コード(16進数)を入力します。




壁紙 たくさん 色の背景 カラフルな ボタン ダウンロード 写真




アメブロの文字色 背景色 ボタンの色の変更 うれしデザイン
25/2/15 2)背景画像を指定 次に隣接セレクタを使用し、label要素に背景画像を指定します。 css /* ラジオボタン 未選択時の背景指定 */ inputtype="radio" label { padding3px 0 3px 30px;Flutter の Button コンポーネントに 背景画像を設定して、画像ボタンを作りたい。 この画像を背景にした Button を作る。 (なんで じゃんけん なのかは ひみつ) どうする Background のようなオプションは見当たらなかったので、child に画像を設定することで実装




ターゲット 矢印インターネット通信技術の暗いボタン背景 ストックイラストレーション Getty Images




ボタン 背景のイラスト素材




白背景に木製のボタンのクローズアップ 写真素材 フォトライブラリー Photolibrary




赤 力 ボタン 背景 イラスト K Fotosearch




ボタンの縫製 プラスチックのボタン カラフルなボタン背景 ボタン背景を閉じるボタンします の写真素材 画像素材 Image




ボタン 背景透過の画像84点 完全無料画像検索のプリ画像 Bygmo




ゲーム らしいボタンを作るための3つのstep Webnaut




青空に手を振る環境緑のボタン背景 ストックイラストレーション Getty Images




動画再生ボタン 背景透過の画像3点 完全無料画像検索のプリ画像 Bygmo



アイコンを閉じるボタン 背景 旗 ボタン画像素材の無料ダウンロードのためのpngとベクトル




まるっとおしゃれなホームページづくり Webデザイン パーツ素材集 ボタン 背景 写真 罫線 フレーム アイコン イラスト 井之上 奈美 小浜 愛香 小林 宏紀 錦織 幸知 矢野 みち子 本 通販 Amazon




Datagridview内のボタン背景色および文字色を変更する方法 ボス級社内seのお役立ち技術情報



アイコンを閉じるボタン 背景 旗 ボタン画像素材の無料ダウンロードのためのpngとベクトル




背景が透けてスタイリッシュ ゴーストボタンを作ろう 成果につながるwebスキルアッププログラム




ホバー時のボタン背景色を変更する俺的ベストプラクティス Qiita



Cssでボタンのデザインを背景に設置する方法 ヨシキミナトヤ Com




ダッシュ ボード上のボタンにある電源スイッチ技術的背景 スタートボタンのベクターアート素材や画像を多数ご用意 Istock




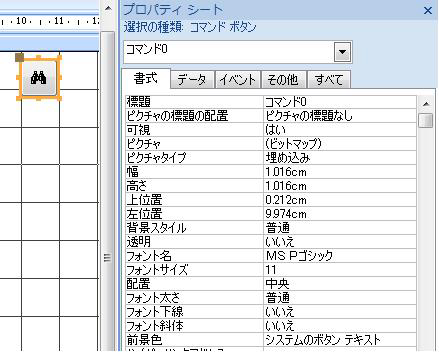
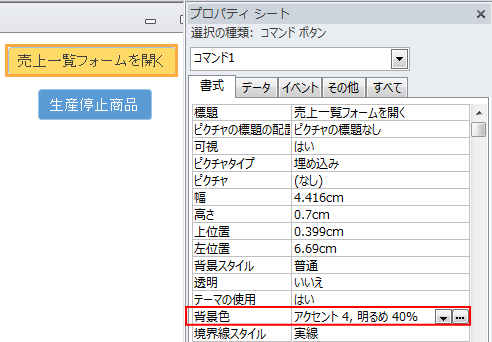
デザインビューに 書式 タブが追加 コマンドボタンの背景色の設定も Access 10 初心者のためのoffice講座




簡単に高級感のあるボタンをcssのみで作ってみる ブログ 株式会社marble




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




ボタン背景イメージ Png 無料ダウンロード Key0




警報 ボタン 背景 Illustration 警報 背景 ベクトル ボタン 赤 Canstock




クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll




スタイル 雲 空 ボタン ベクトル 背景 漫画 スタイル 雲 テキスト 空 イラスト ボタン ゲーム ベクトル デザイン 背景 漫画 Canstock




ホバーしたときに 背景色と文字色が反転する シンプルなボタンの作り方 ゆうやの雑記ブログ




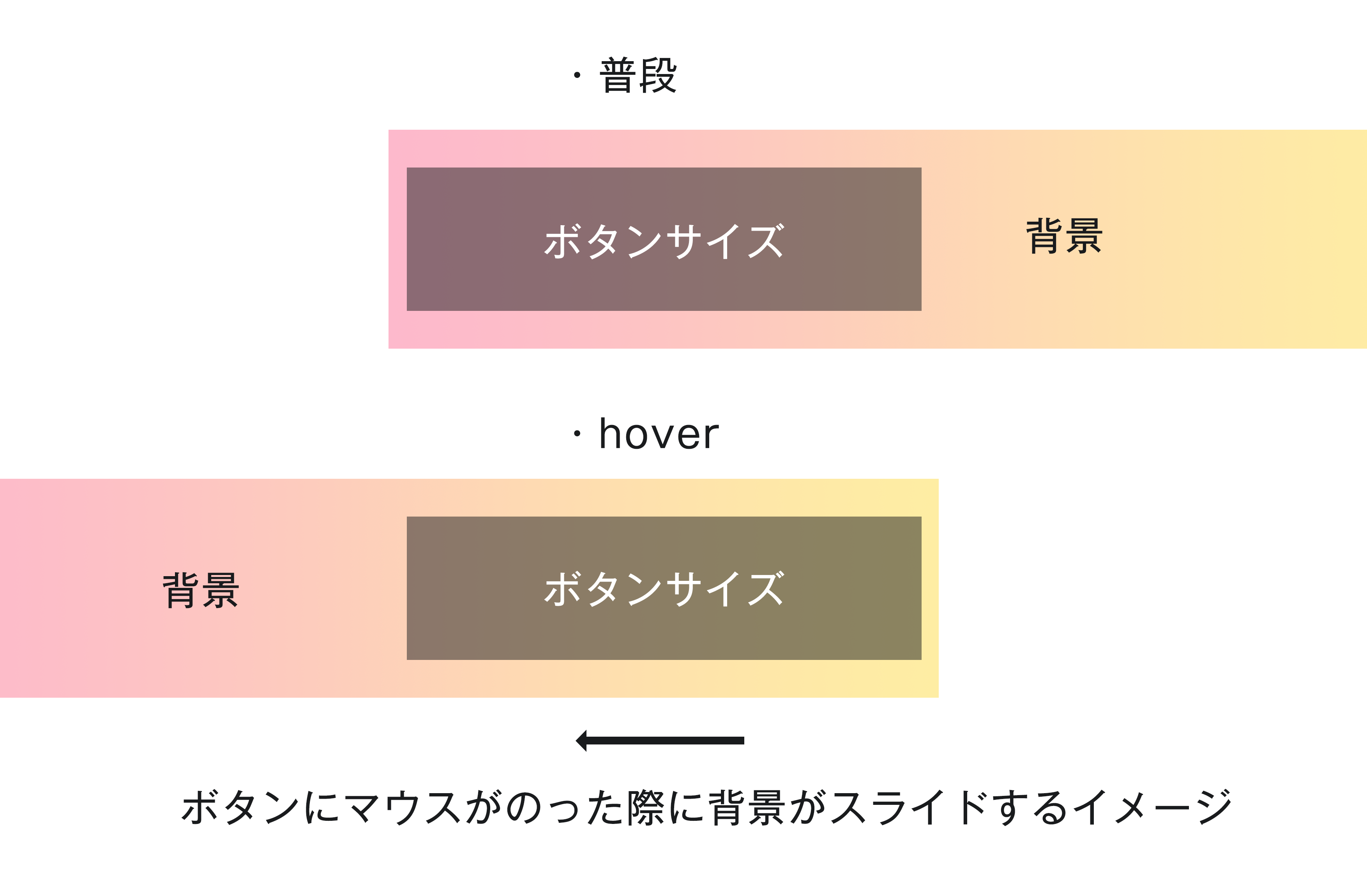
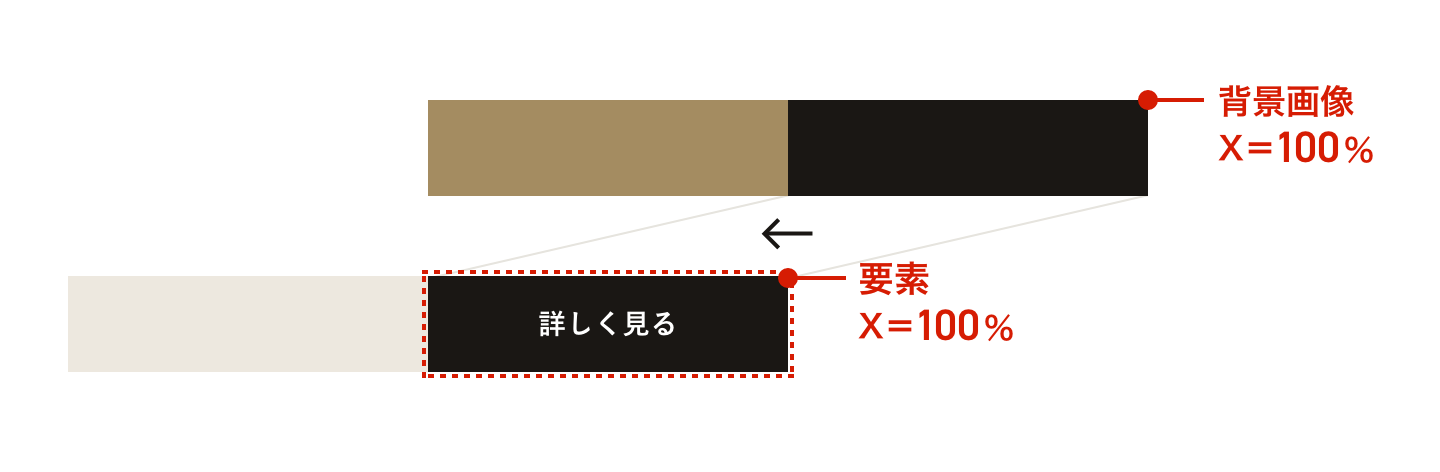
Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld




ボタンの縫製 プラスチックのボタン カラフルなボタン背景 ボタン背景を閉じるボタンします の写真素材 画像素材 Image




ボタン 網 カラフルである 背景 暗い Ui 隔離された アイコン 暗い ボタン 現代 Design 適用 Website コレクション 色 ベクトル 網アイコン 平ら カラフルである 背景 デザイン Canstock




ボタン背景のイラスト素材




デザインビューに 書式 タブが追加 コマンドボタンの背景色の設定も Access 10 初心者のためのoffice講座




ボタン 背景画像 創造的なボタン設計 Png 無料ダウンロード Key0




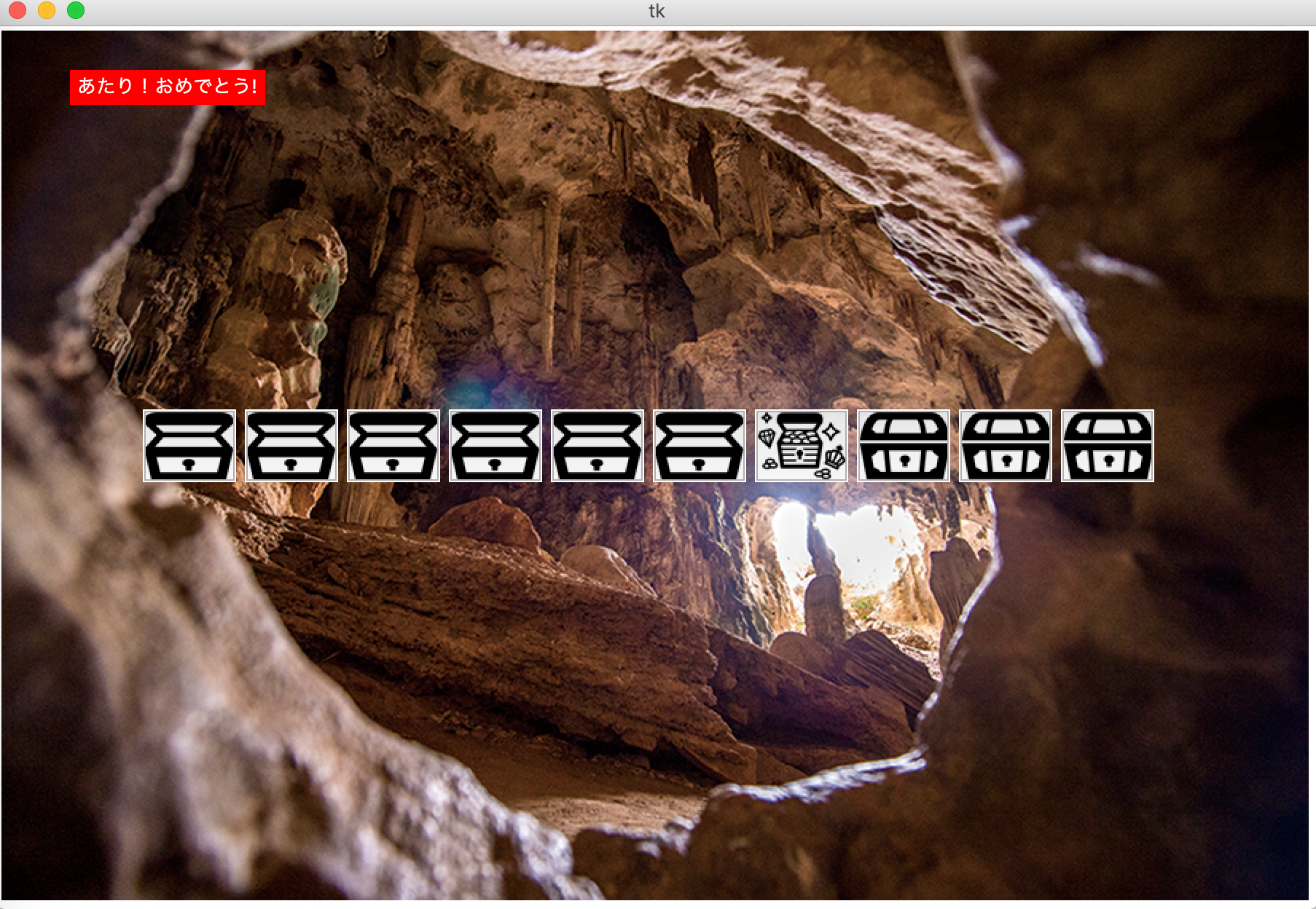
Tkinterを使ってボタンに背景画像を設定してみよう ジョイタスネット




C ボタンの背景色を元に戻す方法 イメージングソリューション




Javascript 追従ボタンに スクロールしているときだけ背景色をつけたい Teratail




C ボタンの背景色を元に戻す方法 イメージングソリューション




Lit Linkでおすすめの背景 ボタンの組み合わせ 迷ったらこれをみて Hint




ミシンのボタンの背景 の写真素材 画像素材 Image




チョークで描いたような図形 アイコン ボタン背景 イメージマート




ボタンとボタンホールの背景を持つベージュのファブリック まぶしいのストックフォトや画像を多数ご用意 Istock




背景が透けてスタイリッシュ ゴーストボタンを作ろう 成果につながるwebスキルアッププログラム




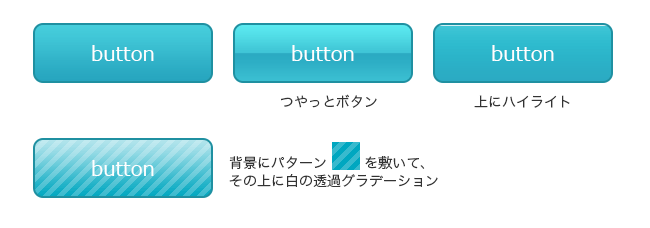
背景パターンに半透明マスクをかけたボタンデザイン Css




ボタン の上 カラフルである プラスチック ボタン 背景 背景 終わり ボタン の上 カラフルである プラスチック ボタン 背景 終わり Canstock



Cssでボタンのデザインを背景に設置する方法 ヨシキミナトヤ Com




動画再生ボタン 背景透過の画像3点 完全無料画像検索のプリ画像 Bygmo




初心者向け 画像のボタンホバー時 背景が透けてしまう問題の解決法2つ Qiita




銀 ボタン 背景 イラスト K Fotosearch




フリーイラスト 30種類のカラフルなウェブボタンのセットでアハ体験 Gahag 著作権フリー写真 イラスト素材集




Kivyのボタンの基本的な使い方 せなブログ




使いやすい 商用利用可能なフリーボタン素材 ボタン背景30選 Workship Magazine ワークシップマガジン




ボタンの縫製 カラフルなプラスチック ボタン ボタンの背景 ボタンを閉じるボタンの背景を白い背景の上のボタンします の写真素材 画像素材 Image




背景4色ガラスボタンアイコン ロイヤリティフリーのベクターグラフィック画像




黒の背景に色付きのボタン ロイヤリティフリーのベクターグラフィック画像




雰囲気作り 色味 色使い ボタン 背景 Webデザイン Pc アプリ 楽天




青 赤 緑の Web ボタンです 光沢のある丸い背景 のイラスト素材 ベクタ Image




Wordpress Astra テーマのカスタマイズ 色と背景からボタンの設定まで その2 そう備忘録




Css 写真画像の背景やフラットなスタイルのwebデザインにぴったりなゴーストボタンの実装方法のまとめ コリス




Css 背景の色が少しズレた印刷チックなボタンのデザイン ウェブバナーのデザイン ウェブデザイン Lp デザイン




Python ボタンの作成 文字色 背景色 Tkinter 鎖プログラム




Wpf で ボタン に 画像 を 使用する 方法 Galife




Css 写真画像の背景やフラットなスタイルのwebデザインにぴったりなゴーストボタンの実装方法のまとめ コリス




使いやすい 商用利用可能なフリーボタン素材 ボタン背景30選 Workship Magazine ワークシップマガジン



Css 背景が波打つボタン 使えるuiサンプルギャラリー Kipure




フリー写真 たくさんのボタンの背景 パブリックドメインq 著作権フリー画像素材集




木のボタン フリー写真素材 Photo Chips




青色の背景色のボタン の写真素材 画像素材 Image




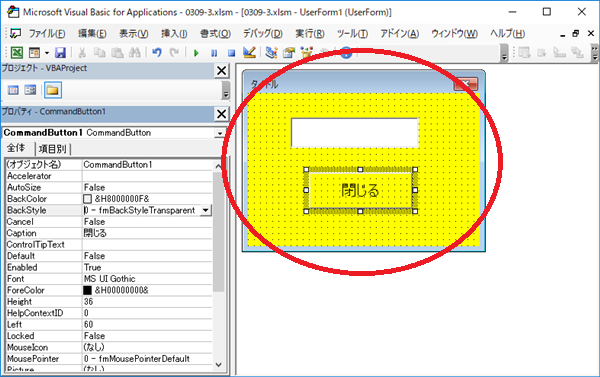
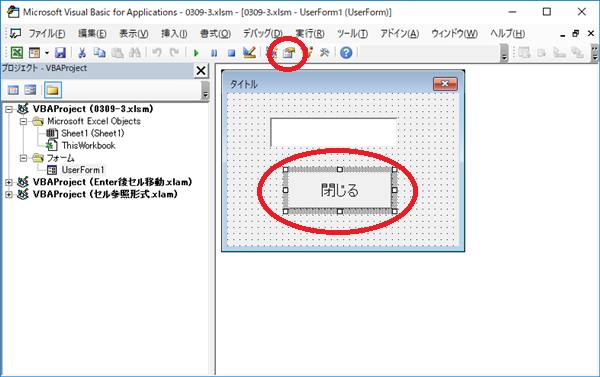
Excel ユーザーフォームのコマンドボタンの背景色を変更する Backstylem Backcolor リリアのパソコン学習記




ボタン写真素材 ロイヤリティフリーボタン画像 Depositphotos




力 ボタン アイコン 赤 隔離された 白 背景 スケッチ K Fotosearch




ボタンの写真素材 写真素材なら 写真ac 無料 フリー ダウンロードok




黒い 革ボタン 編込み 白背景 写真素材 フォトライブラリー Photolibrary




葉ボタン背景 イラスト素材 フォトライブラリー Photolibrary




Youtubeの背景にコメントボタン プレミアムベクター




Web デザインのボタンカラフルなボタン背景白に設定しますフラット ライン グラデーションのボタン コレクションweb 要素ベクトル ボタン セット Guiのベクターアート素材や画像を多数ご用意 Istock




ホバーしたときに 中心から波紋が広がっていくように背景色が反転するボタンの作り方 ゆうやの雑記ブログ




使いやすい 商用利用可能なフリーボタン素材 ボタン背景30選 Workship Magazine ワークシップマガジン




ボタンの縫製 プラスチックのボタン カラフルなボタン背景 ボタン背景を閉じるボタンします の写真素材 画像素材 Image




トレンディ 輝く ネオンボタンでウェブデザインを制作 暗い背景に明るい 抽象的 ベクター画像 ネオンボタン ウェブ方向で使用するデザインを準備しました のベクター画像素材 ロイヤリティフリー




シームレスな背景とカラフルなボタンの図 のイラスト素材 ベクタ Image




動画再生ボタン 背景透過の画像3点 完全無料画像検索のプリ画像 Bygmo




ボタン背景を画像にする Python いろはぷらっと




背景素材108 ボタン1 野田工房アニソンカラオケ制作室 さんのイラスト ニコニコ静画 イラスト



プラスプラス ボタン透明ロゴ デザインの透明な背景に分離ボタン ベクトル アイコン アイコンのベクターアート素材や画像を多数ご用意 Istock



ボタン メニュー画像 Webデザイナーが作った超シンプル素材集




色の Web ボタンのセットです 光沢のある丸い背景 のイラスト素材 ベクタ Image




ボタンの背景を別の形に変更し Kivypythonでシャドウ効果などのスタイルを変更します Ja Pays Tarusate Org




Excel ユーザーフォームのコマンドボタンの背景色を変更する Backstylem Backcolor リリアのパソコン学習記




たくさんのボタンの背景の写真素材




ラジオボタン選択時に背景色を変える方法 非選択時には色がつかない Jquery 日曜 午後 六時半




Excel ユーザーフォームのコマンドボタンの背景色を変更する Backstylem Backcolor リリアのパソコン学習記




コマンドボタンの背景色 ポイント時とクリック時の色を設定 Access 10 初心者のためのoffice講座




お問い合わせフォームボタンを背景画像にしてレスポンシブ対応する方法




お問い合わせフォームボタンを背景画像にしてレスポンシブ対応する方法



0 件のコメント:
コメントを投稿